
Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

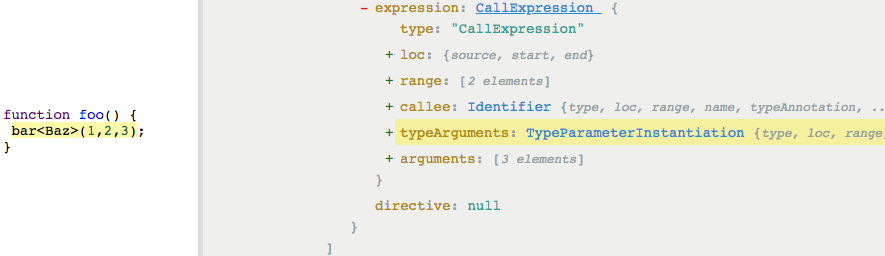
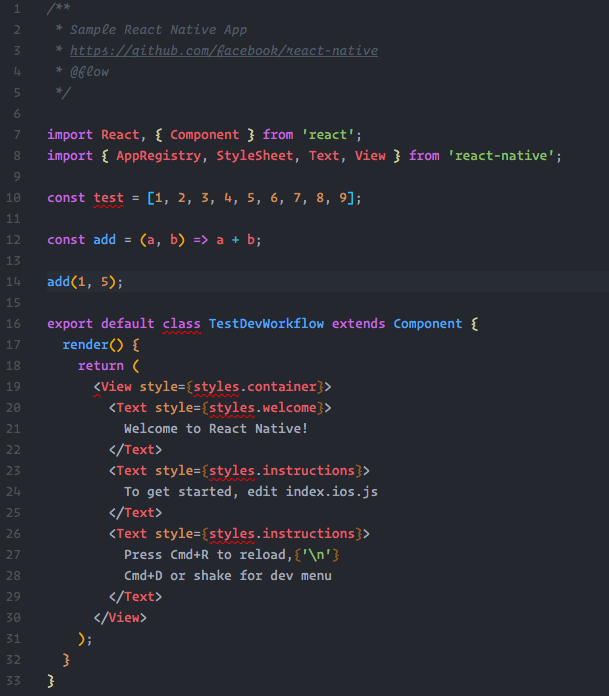
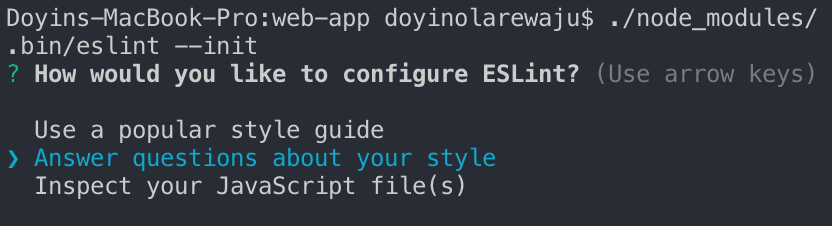
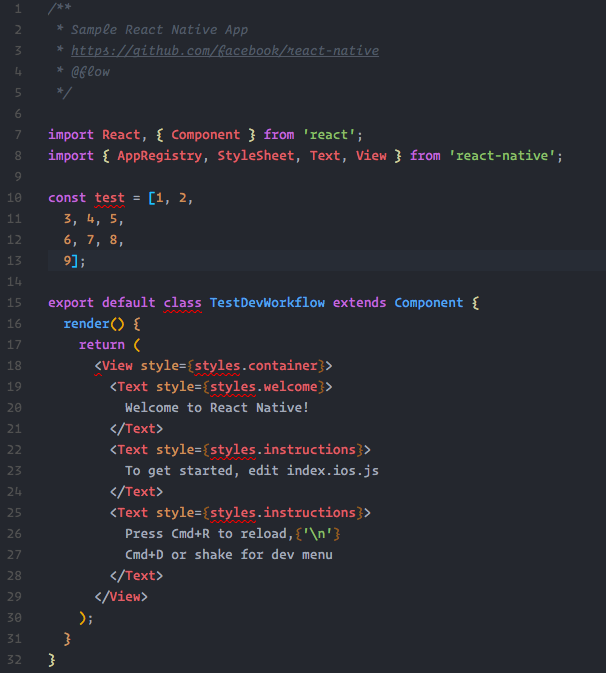
TIL: My eslint doesn't work with for flow 0.85's explicit type argument syntax | by Tan Li Hau | Medium
How the React Developer Team Uses ESLint — Their Settings and Custom Plug-ins | by Sider Team | Sider

Linting results are not shown with tree-sitter + flow scope · Issue #1630 · facebookarchive/nuclide · GitHub

Flow type checking only works in VSCode when file is "modified" · Issue #6608 · facebook/flow · GitHub







![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/jp8St.png)



![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/c8s23.png)





![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/f2IIi.gif)