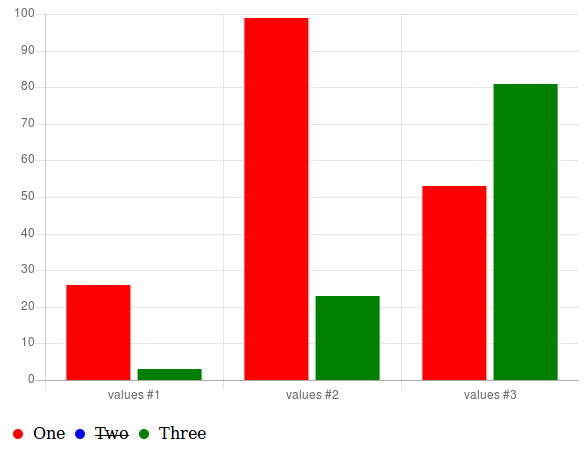
Question or Feature] Can I disable the "hide and show" feature from a particular dataset legend or hide a particular legend? · Issue #4960 · chartjs/Chart.js · GitHub

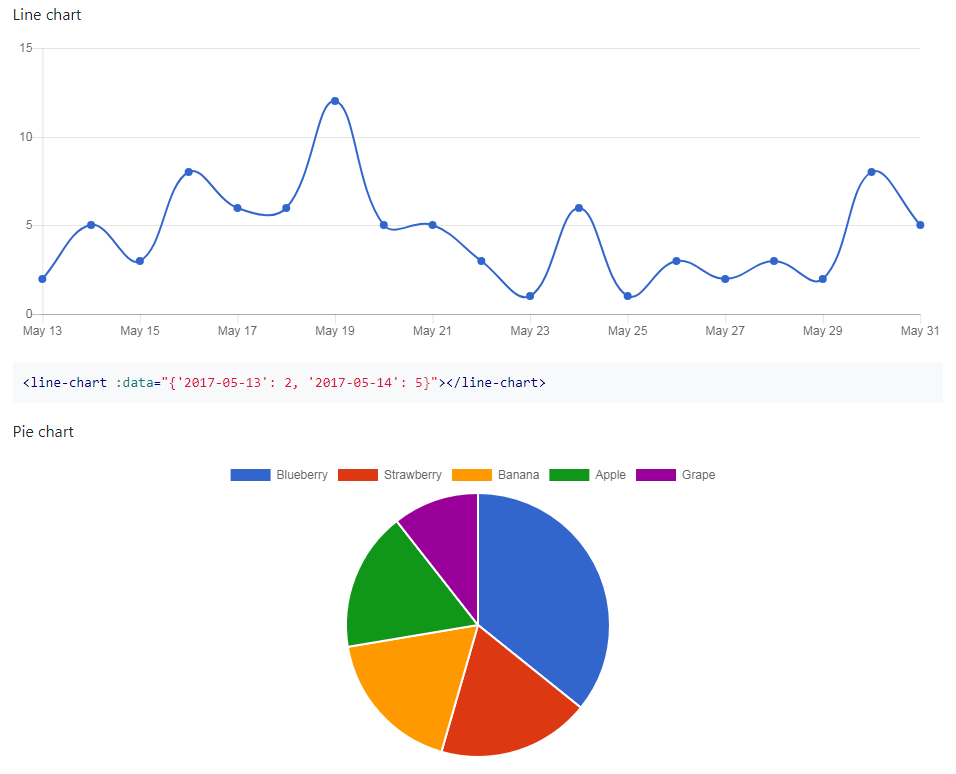
Beta2) How i can remove the top label / dataset label in Bar/Scatter/Line Chart? · Issue #2048 · chartjs/Chart.js · GitHub








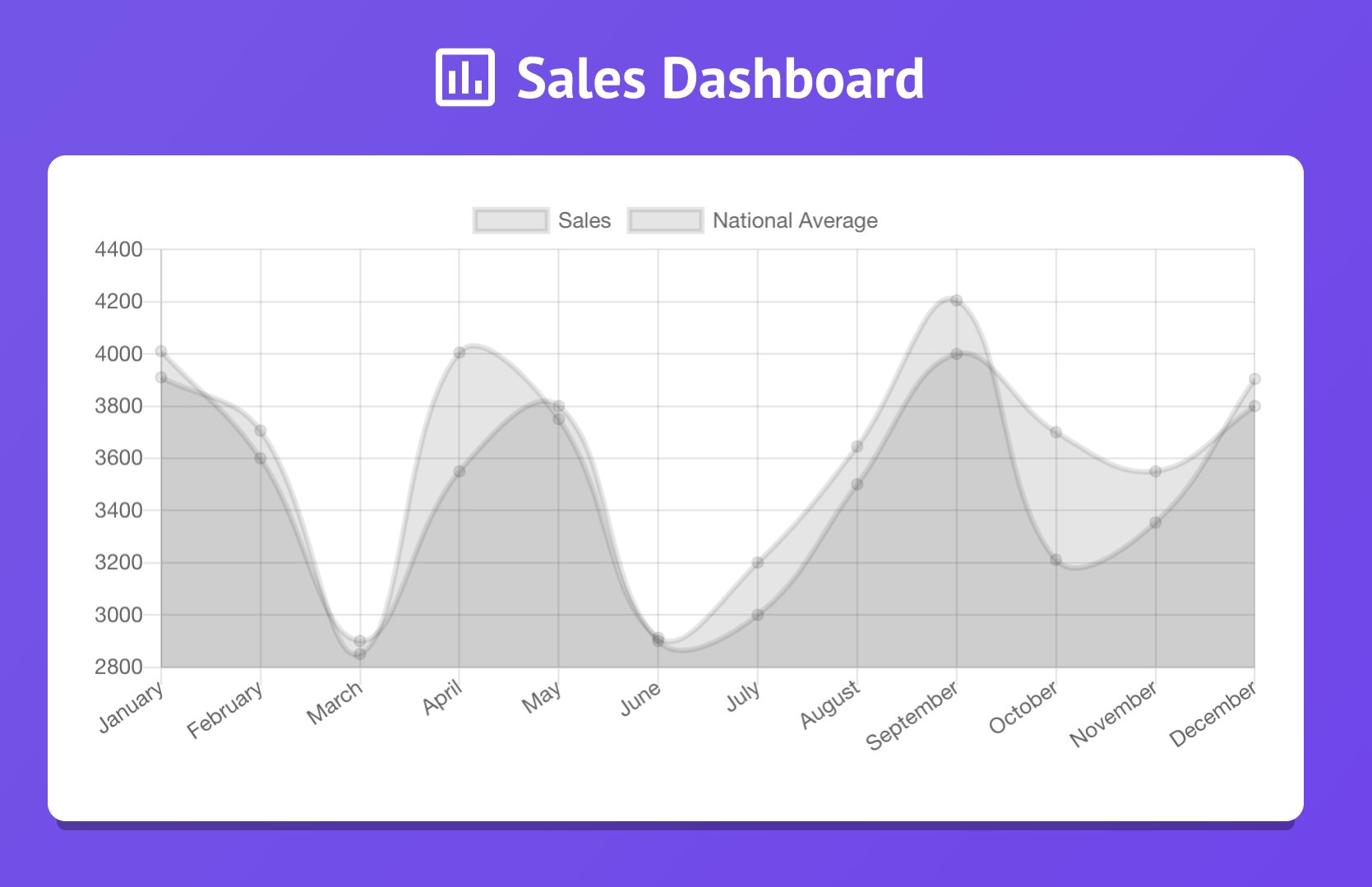
![tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium](https://miro.medium.com/max/4940/1*Q2Un3zbqC_QOXPPfOisvQQ.png)